最近对这个主题进行了一些小改进,主要就是增加了对 IE8 Web Slices 特性的支持。
增加 Web Slices 页面,提供了几个 Web Slices 供添加。不过感觉这似乎跟 RSS 基本无甚差别,然后又突发奇想给本Blog的评论增加 Web Slice 特性,得益于 WordPress Thread Comments 插件的嵌套评论让这一想法得以完美实现。
现在除了使用邮件获得自己评论是否被回复外,又多了一个途径:Web Slices。
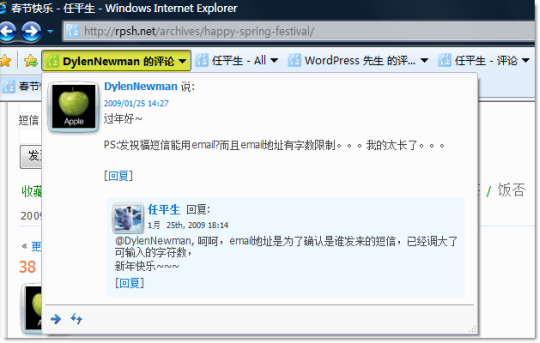
如果你正在使用 Internet Explorer 8,当你鼠标移过本博的每条评论时,就会注意到每条评论的周围都会出现一个绿色的矩形框,这就是IE8发现 Web Slice 的提示,点击那个绿绿的 Web Slice 图标即可添加一个 Web Slice 到你的IE8收藏栏。

如此,当你的评论被回复时,IE8 的 Web Slices 会自动更新提醒你,这样你不用回到本博就可以看到对你评论的回复内容了 😀

如果你也想给你的 WordPress 博客增加这样特性支持,十分容易。首先,我们了解一下 IE8 发现 Web Slices 的机制:
<h1 class="entry-title">Web Slice 标题</h1>
<div class="entry-content">
web slice 内容
</div>
</div>
当IE8浏览器浏览这个页面时,发现了html 标签的 class 属性: "hslice” ,"entry-title”,"entry-content” 按既定顺序出现,并且内容完整,就会将其标记为一个 Web Slice。 所以,你只需给你的页面添加如 "hslice”,"entry-title”,"entry-content” 的属性就可以让你的页面支持 IE8 的 Web Slices 特性了。(注意:第一行代码中 id 也是必不可少的,id 用来确定一个页面中多个 web slice 的唯一性)
了解了这些,我们就可以对自己的主题文件中的 comments.php 进行修改了,这里提供一个修改后的代码供参考(以默认主题为例):
<div class="entry-title" style="display:none"><?php comment_author() ?> 的评论</div>
<div class="entry-content">
<?php echo get_avatar( $comment, 50 ?>
<cite><?php comment_author_link(?></cite> Says:
<?php if ($comment->comment_approved == ‘0’): ?>
<em>Your comment is awaiting moderation.</em>
<?php endif; ?>
<br />
<small class="commentmetadata"><a href="#comment-<?php comment_ID(?>" title=""><?php comment_date(‘F jS, Y’?> at <?php comment_time ?></a> <?php edit_comment_link(‘edit’,‘ ’,”)?></small>
<?php comment_text(?>
</div>
</li>
Web Slices的确是个很棒的功能,它让人们可以订阅网页上自己需要持续关注的某一部分内容的更新而非整个页面,这是RSS所不能及的。如果有更多浏览器支持 Web Slices 特性就好了。
有关 IE8 Web Slices 开发的文档,可到这里下载。下边是 IE8 Web Slices 特性的介绍视频:
ps. 如果你在浏览本博时发现页面错位,图片错乱等问题,先用 Ctrl + F5 强制刷新页面,如果问题依然存在,请留言告知 🙂


hua li de piao guo ~~
还不太懂,学习一下下~
我还在用ie7。
这个功能简单实用啊。
@小卒, 有空的话换ie8试试吧 ~~
@任平生, 测试下哈
这个功能倒是挺不错的,不过用ie8的人太少了,这是微软自己又弄出来的一个非标准属性?有没有可能其他浏览器以插件形式支持呢?
@Betty, ie8毕竟是将来ie的趋势。
w3c 又没有规定 class 属性值必须是哪些个,不能是哪些个,ie8 只不过是将这几个属性值组合起来来实现一个对用户非常便利的功能而已,再说这对标准也没什么抵触的地方。。。 目前还没有见到其他浏览器(或插件)支持这一特性
@任平生,
中国的用户似乎都不爱升级操作系统和浏览器,现在还是xp+ie6是主流。对很多人来说,眼看vista+ie7就要被跳过去了。windows+ie8是不是也会被跳过去呢?就算不跳过去,又要过多少年才能升级到ie8?等到那个时候,浏览器市场风云变幻,谁知道还是什么样子?ie8真的不一定能成为主流……
@Betty, 随着Windows7发布 ie8应该会逐渐成为ie份额中的主力吧。。。希望这样。。。
@任平生, IE8好像还不支持firefox的IEtab
@恬玮儿, 这话貌似颠倒了。。。
实用的功能,等WIN7来了再用IE8.
好久不见
@Ming, 不好意思,请问你是哪位?
一个网站、Blog 的贴心之处就体现在这里,如果加上个判断是否是 IE8 的然后出现提示文本,那体验就更好一点点儿咯!
@NetPuter, 呵呵,Web Slices只是IE8支持,所以对别的浏览器没效果,也看不出来提示的,呵呵
对鸟,自从换了手机之后就忘记把你的 M 版加书签,导致严重的长时间潜水,都快憋到不行啦。
我的意思是说,判断当前浏览器版本是否为 IE8,是的话就给出提示嘛。这样子,可以让那些小菜儿们也用上这玩意儿~
@NetPuter, 呵呵,不要忘记“小菜儿们”都抱着ie6呢,能用上ie7都不错了。。。 😡
不过,你的这个建议也很不错,考虑增加之~~ 😀
有点rss的味道
可惜只支持ie8…
我在Win 7 下还是用的Chrome…IE不行了真的
🙄 叫好声一片啊~~
看来我。。
貌似我的IETESTER上的IE8没法显示,估计我的是盗版。。。
@恬玮儿, 在 ietester 上就是不能用哈
….在IE7中,等IE8稳定再稳定之后在用吧,我的破机,用到IE7算这样的了…. 😥
恩,现在装了ie8,确实发现了这个功能,不错,呵呵
听上去很有趣的新功能,只是现在用IE8的毕竟还少。=下回家我用IE8亲眼看下你的网页,体验一下。
我还是IE7 前阵子搞了IE8 萎了 就没再搞
@醉倚西风, RC发布了,现在这个版本用起来比较稳定了,呵呵
才从雲南回来,竟然会拿我做示范哈。。。 😀
很有用的一个应用啊,虽然现在IE用的很少,但是微软的一些创新还是要捧捧场的,毕竟这能促进浏览器发展得越来越好~
IE 8 还有这功能,不错的东东!!
真不知道IE8要普及开来到时候时候了!!
@xiaorsz, 微软真应该让ie强制升级。。。
今天刚装了ie8…测试下~
用惯世界之窗了……IE8还没尝试
IE8还没使用过!
还是用火狐。。。
任兄跟进得很快啊,学习了!
我对IE8的崩溃恢复印象不错,台机上已经装了RC1版了,笔记本就专心等正式版了
对了,想请教一下,现在google浏览器的2.0版如何?因为觉得goolge的服务用google的浏览器打开更爽快一点,呵呵,不过中文官网上目前还是给1.X版下载
@leosun, chrome 貌似正式发布的都是1.多版本的,2.0的都是技术开发版。
IE8好用么?怀疑中 😉 😉
用上ie8了,特意过来试试web slice的效果
不过在ie8下看,这里的评论都不是嵌套的,而是平铺的阿…
@Betty, 很不幸地说,我的 博客被赶到国外主机上了,数据导入后,评论的原始嵌套就没了,不过你可以到最新的日志,或者留言板那里试试效果
@Betty, 嵌套评论已经基本恢复,有兴趣的话,可以再过来看看哈 🙂
live spaces 能不能设置?
@curlybin, 不能